테스트를 하려고 npm start를 때렸더니
require(...) is not a function 이랍니다.
아니 뭐 밑도 끝도 없이 require는 함수가 아니라는 말만 반복해 ㅋㅋ
아무래도 백엔드 세팅을 하면서 express 모듈을 불러오는 과정에
const app = require('express');요런 문법으로 익스프레스를 불러온게 문제인듯 합니다.
어제 저녁즈음에 npm i babel-plugin-react-require 라고 바벨을 설치해놨었거든요
(크로스 브라우징에 대비하여 es6로 작성된 코드를 es5문법으로 바꾸어줌)
바벨 깔아놓고 es5 문법으로 코딩한거 실화냐
es6 이상에서는 require가 아니라
import express from 'express';이와 같은 방법으로 불러 오거든요...
그러면 선택을 해야 합니다.
es6를 쓸거냐, es5를 쓸거냐.
es5를 사용할거라면 바벨과 같은 es6관련 패키지들을 싹 uninstall해주시고요
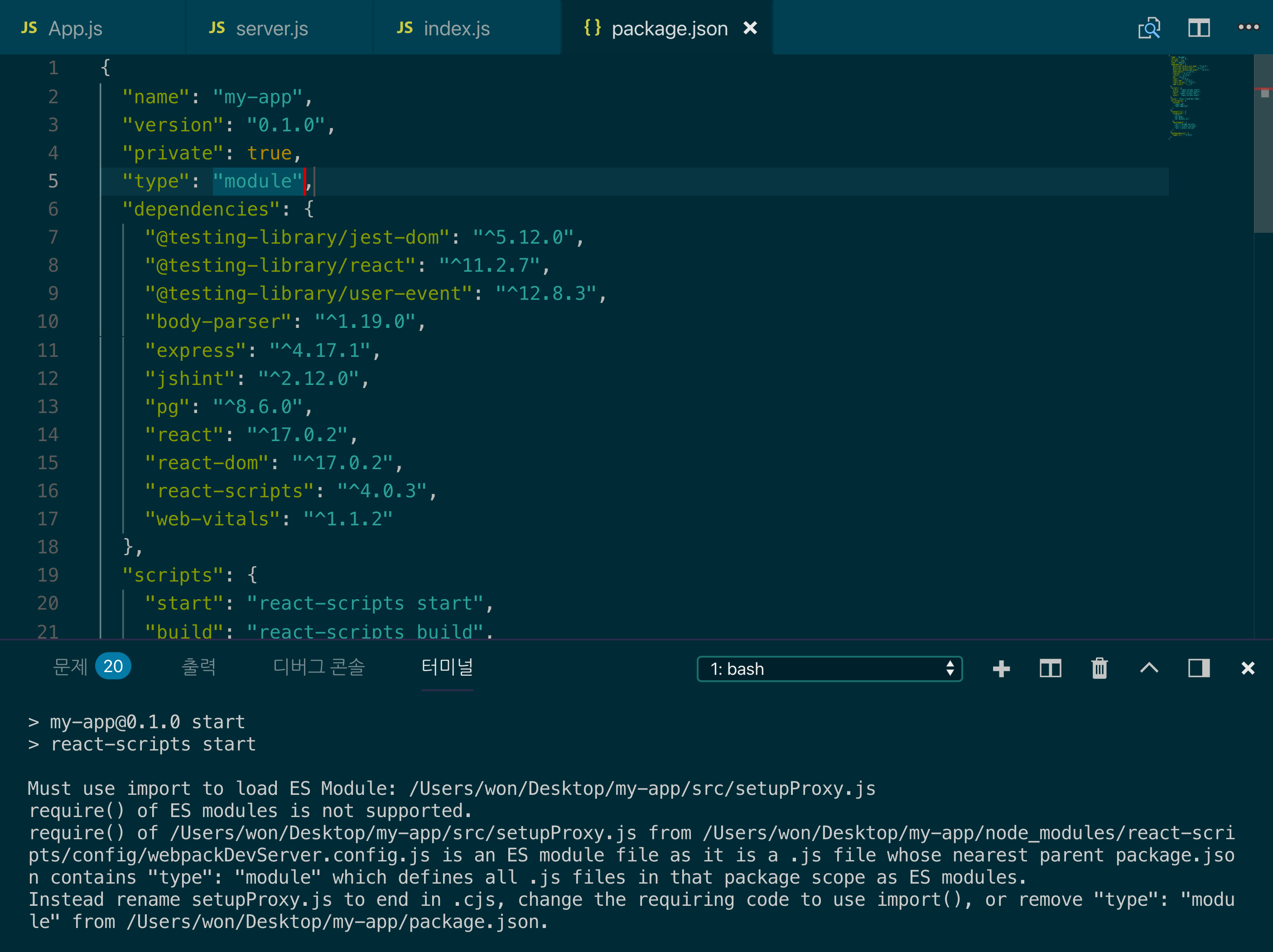
그래도 해결이 안 된다면 package.json을 열어서
"private": true, 밑에다가 "type": "commonjs", 를 한줄 집어 넣어 주세요.
아니다 본인은 es6의 문법으로 고쳐서 쓸것이다 하시면
require 문법으로 요청한것들을 전부 import ~ from 문법으로 고쳐주시고
역시 package.json에 type을 추가해주시는데요

이번엔 commonjs대신 "module"라고 넣어주시면 됩니다.
그랬더니 es5문법인 require를 사용한 js를 지적하는군요.
require부분 싹다 정리 해주고 다시 npm start를 해 주면...

구웃~~ 정상적으로 돌아 갑니다.
'개발관련' 카테고리의 다른 글
| C언어 이진탐색 알고리즘 (0) | 2021.06.17 |
|---|---|
| mac vim image not found 에러 (0) | 2021.06.16 |
| 함수가 대체 뭐냐! html+js만 가지고 파헤쳐 보자 (0) | 2021.05.07 |
| 맥os Bigsur 업데이트후 파이썬이 날아갔을때 (0) | 2021.05.02 |
| [Swift UI] 앱 배포시 필요한 설명모음 및 도구들 (0) | 2021.03.20 |



댓글