많은 디자이너분들이 아이패드 구매이유중 하나로
Adobe사의 디자인툴들을 꽤 오래동안 고대했었죠?
저도 이번에 '올해안에 아이패드용 포토샵부터 출시하겠다' 라는 말만 철썩같이 믿고 구매하였는데
어랍쇼 ㅠㅠ 아직도 어도비에서 내놓은 Adobe Draw와 포토샵의 아류작밖에 없어...
포토샵이 아닌 포토샵과 일러스트레이터가 아닌 일러스트레이터가....
그렇게 단지 드로잉툴이나 유튜브 시청용 고급티비로 전락해버렸던 아이패드였는데....
그런데..그런데... 지인분께서 유료 벡터 앱이 있다고 들었다며 뭔가를 추천해주셨는데,
호옹 앱스토어에 검색해보니 바로 옆에 '무료','벡터' 앱이 있다...???????
진짜???adobe도 여지껏 못 내놨는데 이런 듣보잡 앱이 된다고????
속는셈 치고 다운받아서 테스트 해봤는데. 진짜 됩니다. 일러스트레이터의 기능을 모두 담고 있으며,
완성후엔 AI파일로 내보내기까지 완-벽 합니다. 리뷰를 봤을땐 아이패드 3세대만 가능하다고 합니다.
다만 단점으로는, 컴퓨터의 물리 단축키의 속도는 못 따라간답니다..ㅋㅋ
전 카페나 지하철 이동시간등을 활용할때 사용하려고요.
목차는
1. 개체 이동 및 복사
2. 펜툴과 직접선택툴을 이용해 곡선 핸들러 다루기
3. 오브젝트 정렬
4. 패스파인더 다루기
5. 캔버스 설정 및 Ai파일로 내보내기
이렇게 할거에요.~
자 이제 사용법을 하나씩 알아볼까요?

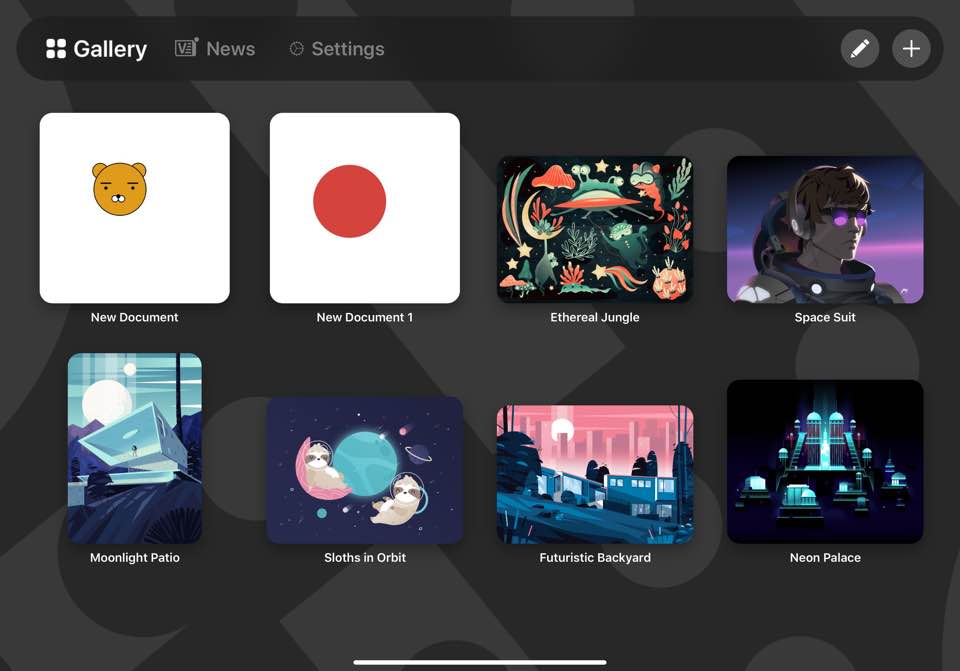
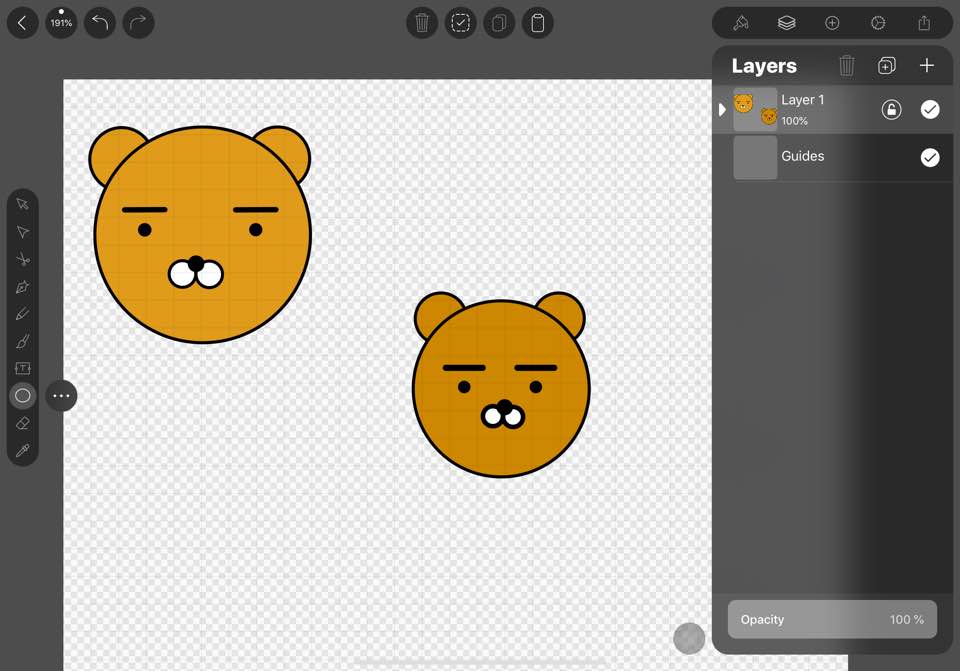
앱을 열면 첫 화면입니다. ㅎㅎ 샘플 이미지와 저의 초라한 라이언이 갭이 너무 크네요 ㅋㅋ
우측의 + 버튼을 눌러 새 캔버스를 만들어 주세요.
1. 개체 선택 및 이동, 복사

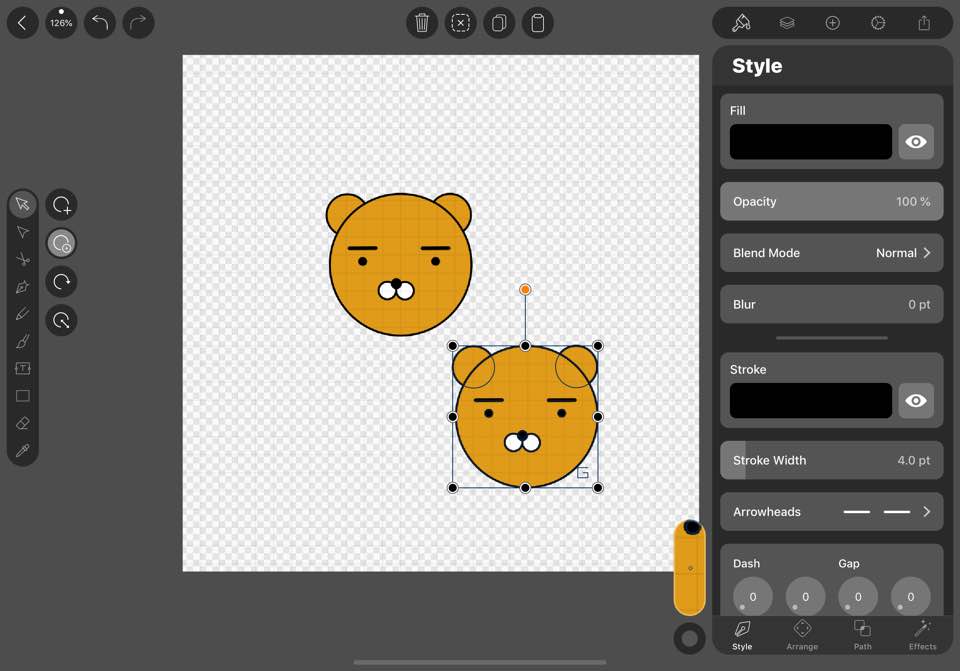
좌측에 도구모음의 최상단에 '선택' 툴이 보입니다 눌러주시면 보조 기능들이 보이는데
첫번째 아이콘은 다중선택이고, 두번째에 있는 기능이 개체 복사입니다.
선택툴 터치-> 개체(라이언)선택-> 개체복사 터치-> 라이언 당겨서 이동
이 과정을 하시면 복사가 됩니다. 일러스트로 치면 alt+드래그 기능하고 같아요.
아 좌측상단에 보시면 되돌리기(컴퓨터에서 Ctrl+Z) 기능이 있는데여,
프로크리에이트 등 다른 드로잉 툴을 써보신 분들은 대번에 감이 올거에여
저 버튼을 누르지 않고 두개 손가락으로 화면을 톡 쳐줘도 되돌리기가 된답니다.

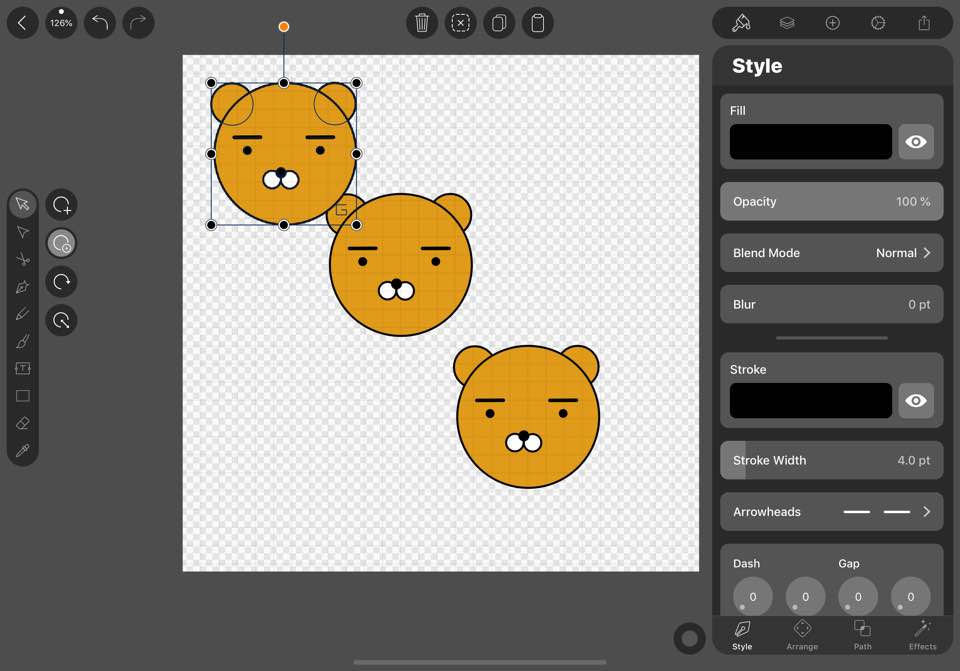
ㅋㅋㅋ 마구 복사해 봅니다
복사할때 오른손으로 복사하면서 왼손에 손가락 하나로 캔버스를 누르고있으면
수직이동 됩니다. 음 일러스트로 치면 shift+alt기능이요.
2. 펜툴 다루기

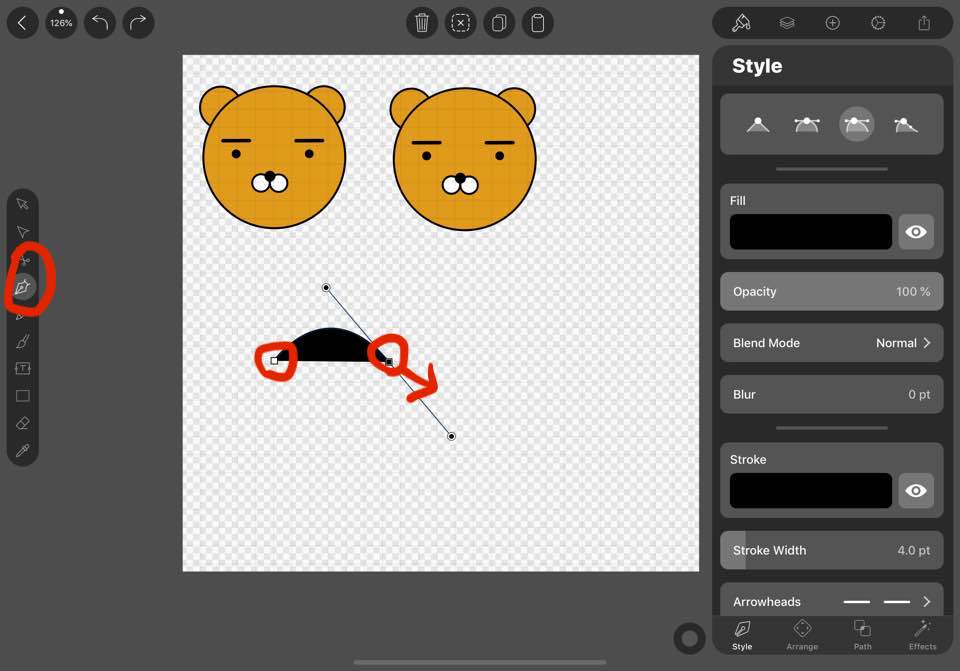
좌측에 펜툴 아이콘을 클릭한후 캔버스에 점을 콕 찍어주시고, 원하는 위치에 또 찍어주시면서~~
본능적으로 감이 오시겠지만 찍은 상태에서 주욱~늘리면 곡선 핸들러가 나옵니다.

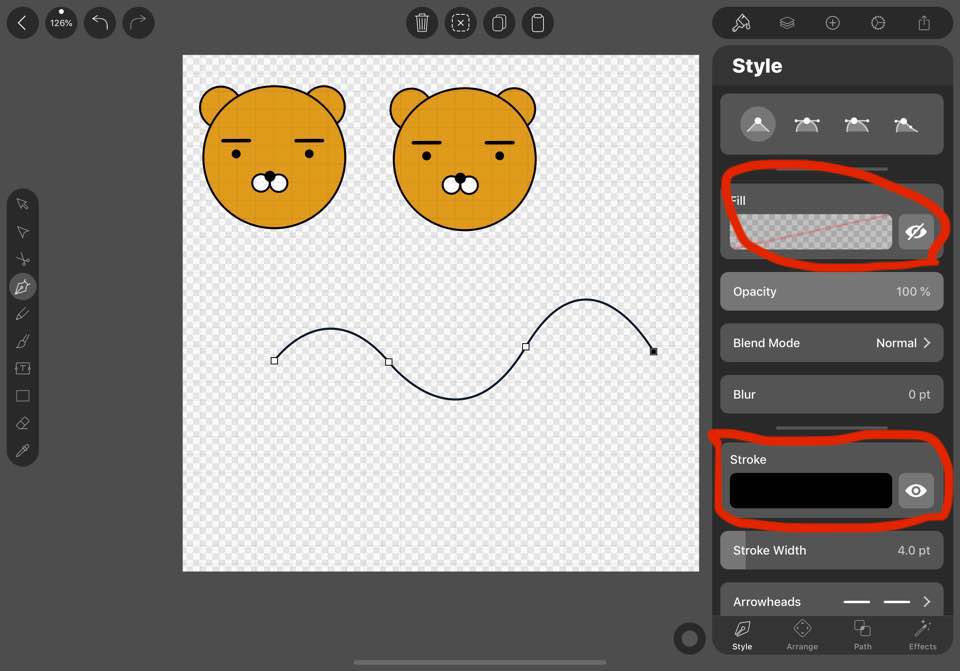
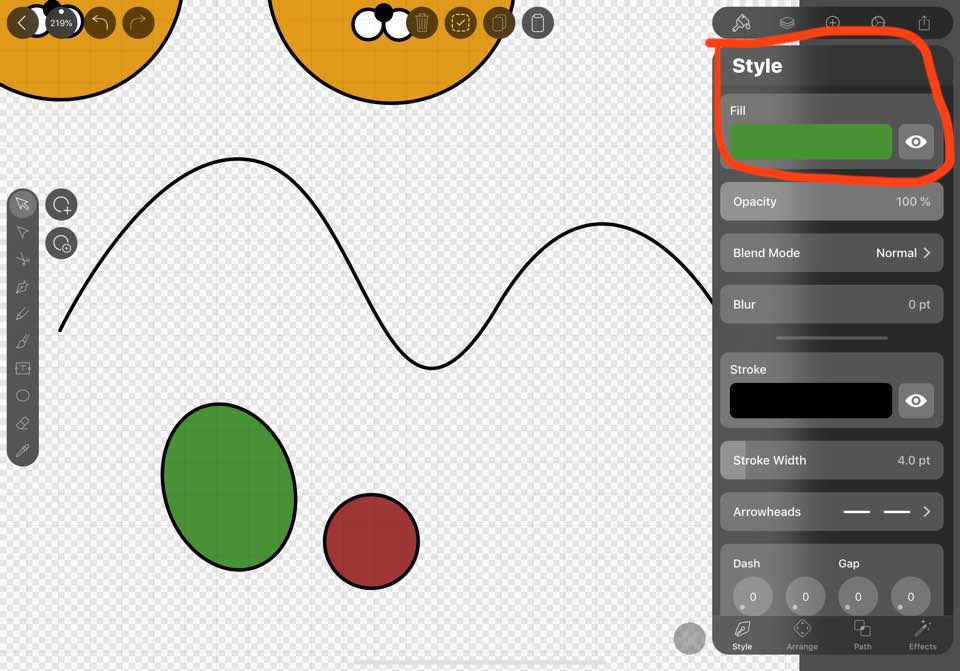
호우호우 면은 잘 안보이니까 우측에 fill의 눈을 꺼주고 stroke만 남겨줍니다.
터치하면 색상 변경 가능하고, 밑에 보시면 선 두께 조절도 가능하고
더 보시면 블렌드 모드 Opacity(투명도)조절, 또 더 스크롤을 내려보시면 Stroke의 형태(각지게 둥글게 같은..)도 바꿀수 있습니다.

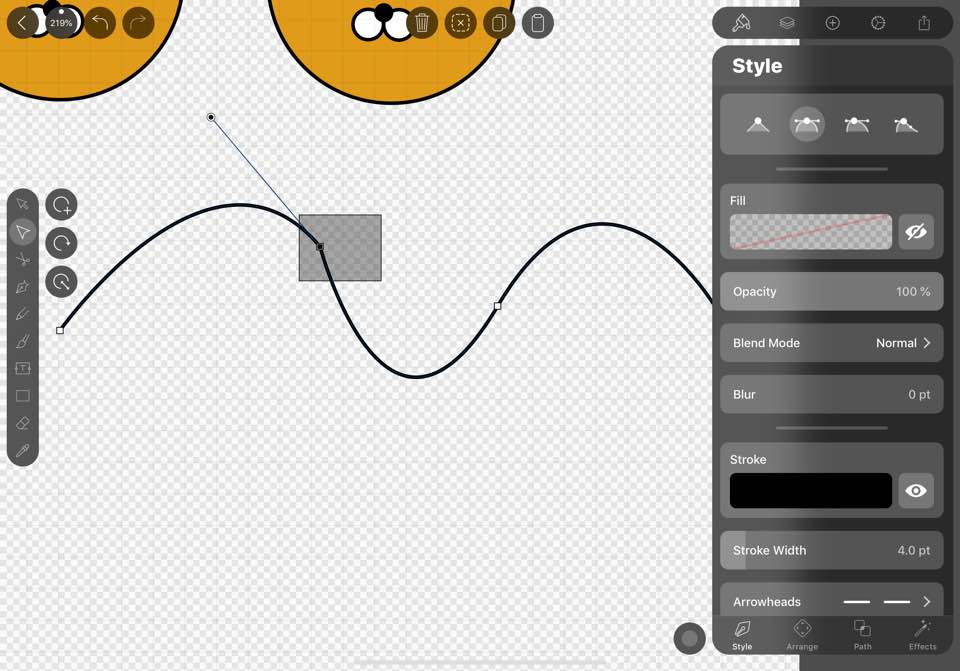
곡선 핸들러의 한쪽 핸들끝을 톡 쳤더니 사라져서 한쪽이 직선이 되어 꺾여버렸네요.
이때 좌측의 도구모음의 두번째 툴인 '직접 선택툴' 을 쓸때입니다.
끊긴 점을 톡 선택해서(선택하면 저렇게 까맣게 선택된 점이 표시됩니다)
우측에 1,2를 차례대로 눌러주세요. (바로 곡선을 누르면 적용이 안되고 직선->곡선으로 눌러줘야 되더군여)

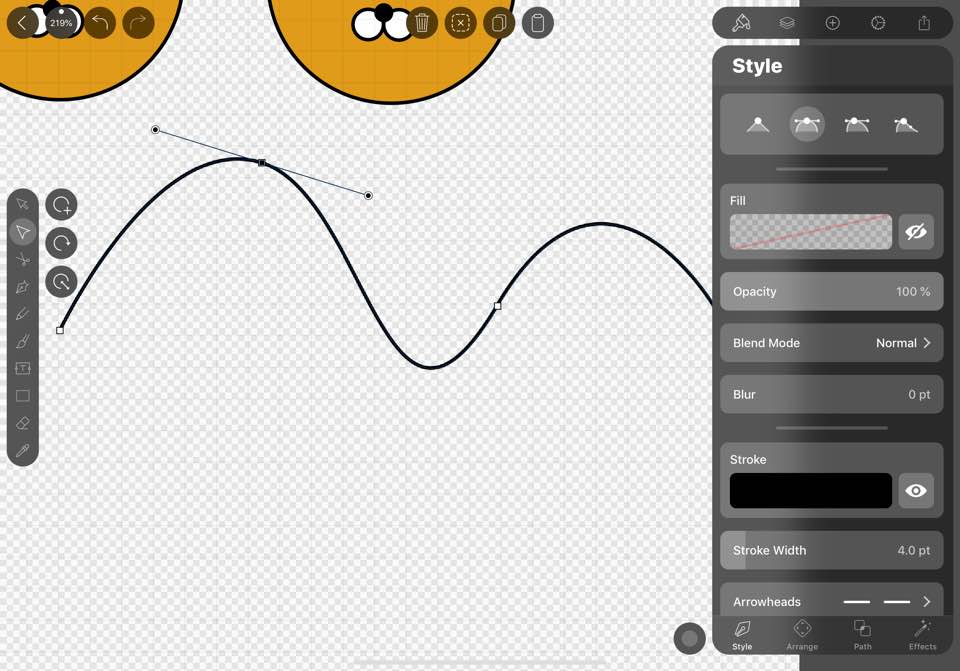
아, 물론 이렇게 드래그로 점을 선택할 수도 있습니다.

다시 곡선이 살아났습니다 !

위치도 옮겨보고 핸들도 당겨보면서 감을 익혀 보세여.
3. 오브젝트 정렬

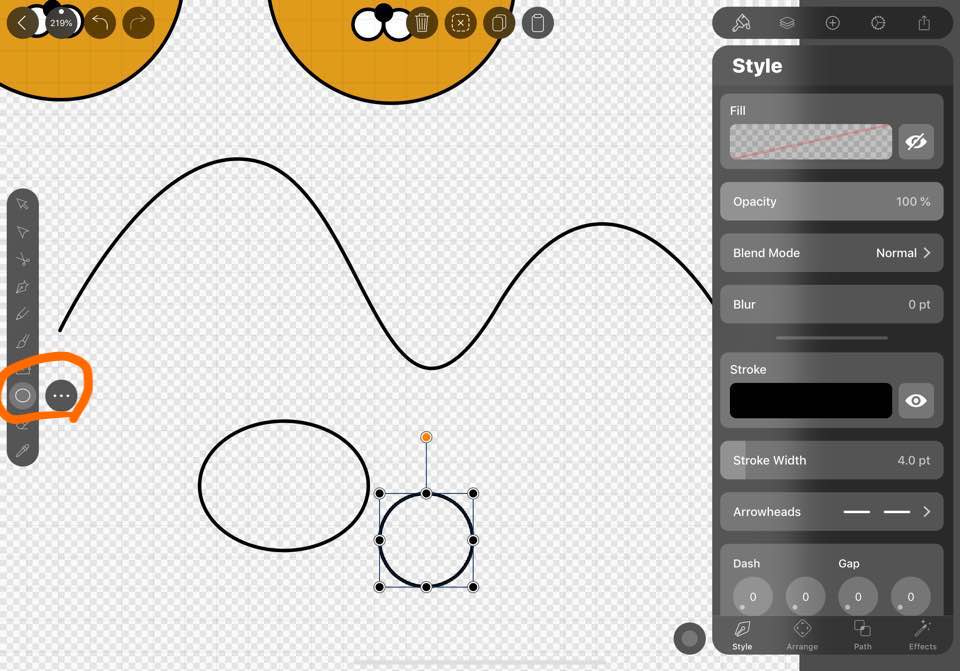
이번엔 도형툴을 이용할거에여 좌측 도구모음에서 밑에서 세번째 버튼을 클릭해주시면
...< 모양의 아이콘 보이시져? 요거 클릭하면 직선,동그라미,네모 등 다각형툴들 다 나와요.

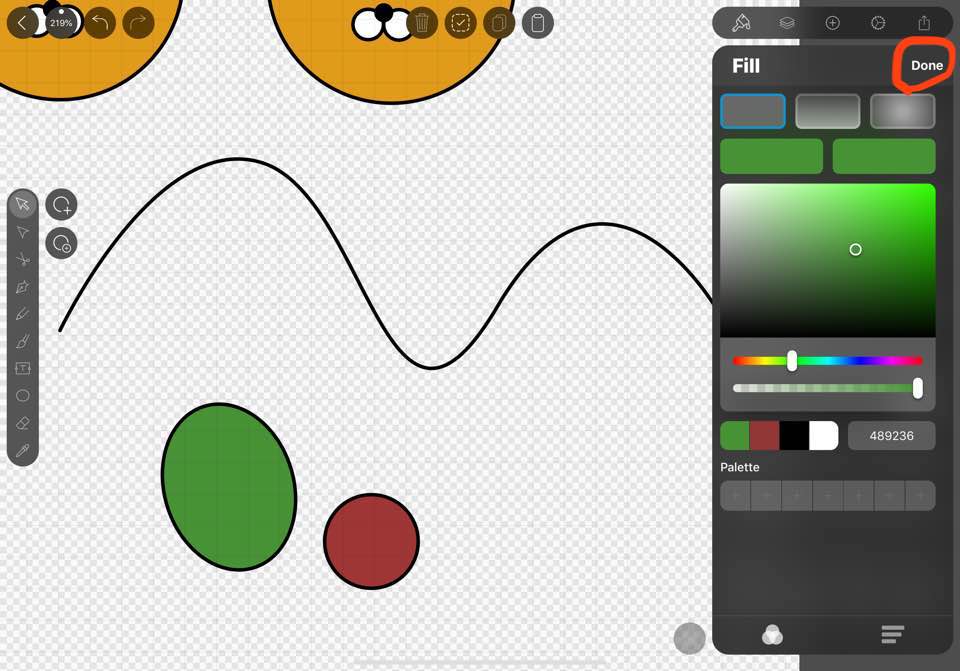
정렬을 확인하기 위해 두개의 원을 그려서 각각 다른 색을 채워줬어요. 색을 다 채우고 나면
우측의 Done으로 나가면 원래 UI로 돌아갈 수 있어요 ㅋ
하나는 정원 하나는 타원이죠? 정원 만드는법도 수직이동이랑 똑같아여
오른손으로 원을 그리면서 왼손가락 1개로 캔버스를 누르고 있으면 정원으로 그려집니다.(shift와 같은 기능)
이 기능은 오브젝트의 축소/확대시 비례를 유지할때도 똑같이 적용됩니다.

저기 저 Fill아래에 색상을 터치해서 들어가면 색상 조절 할수있어여 ㅋㅋ
먼가 위에 스샷이랑 순서가 바뀐것 같네요 ;

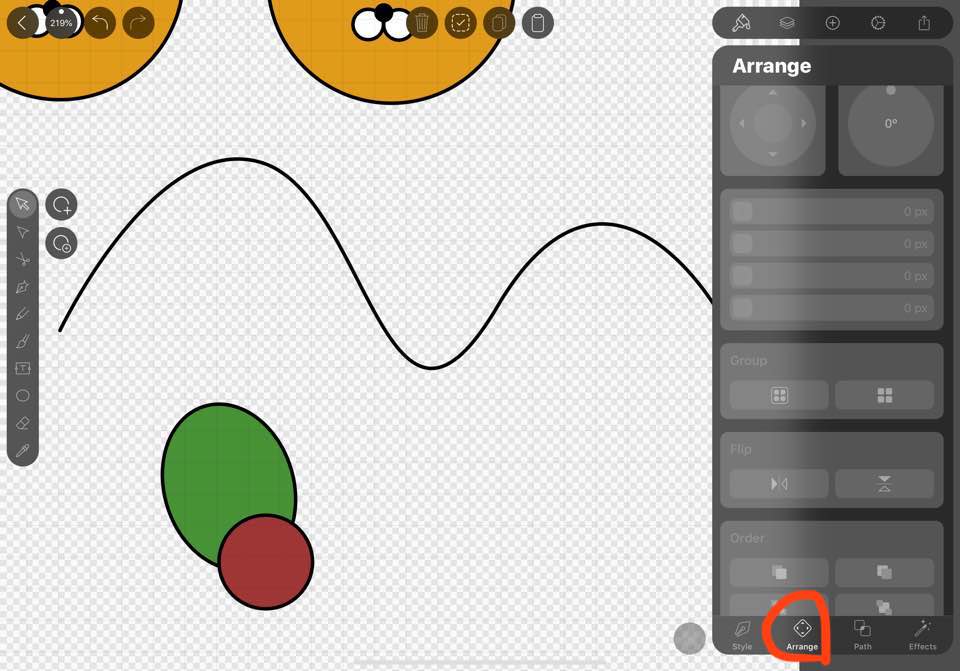
자 이제 탭을 이동해서...우측 하단을 보시면 우린 지금까지 Style 탭에서 작업을 한거구여,
이제 정렬을 해줄거니까 Arrange를 탭해주시면
보시다시피 저 맨위에 화살표로 1픽셀씩 이동도 가능하고, 각도 조절, 위치 조절,
그룹화, 층 정렬(맨 앞으로 또는 뒤로 보내기 기능..) 기능이 보이네요.
지금은 초록색원보다 빨간색 원이 더 앞에있죠?

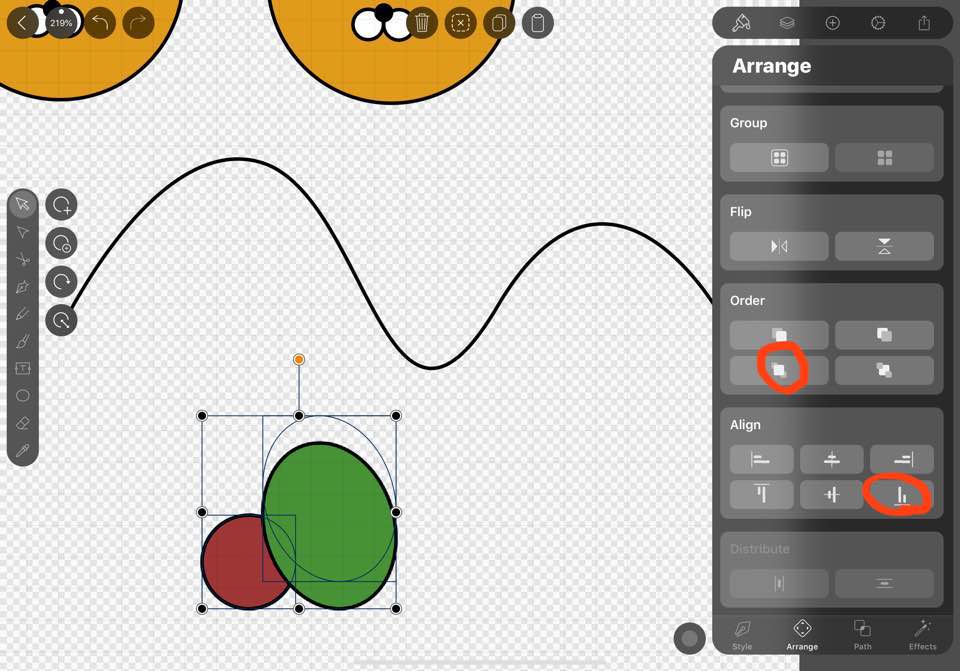
초록색 원을 선택한뒤 Order의 저 아이콘을 클릭하시면 초록색이 맨 앞으로 옵니다.
그다음에 두개의 원을 다 선택해서 Align의 아래로 정렬을 적용한 모습이에여.
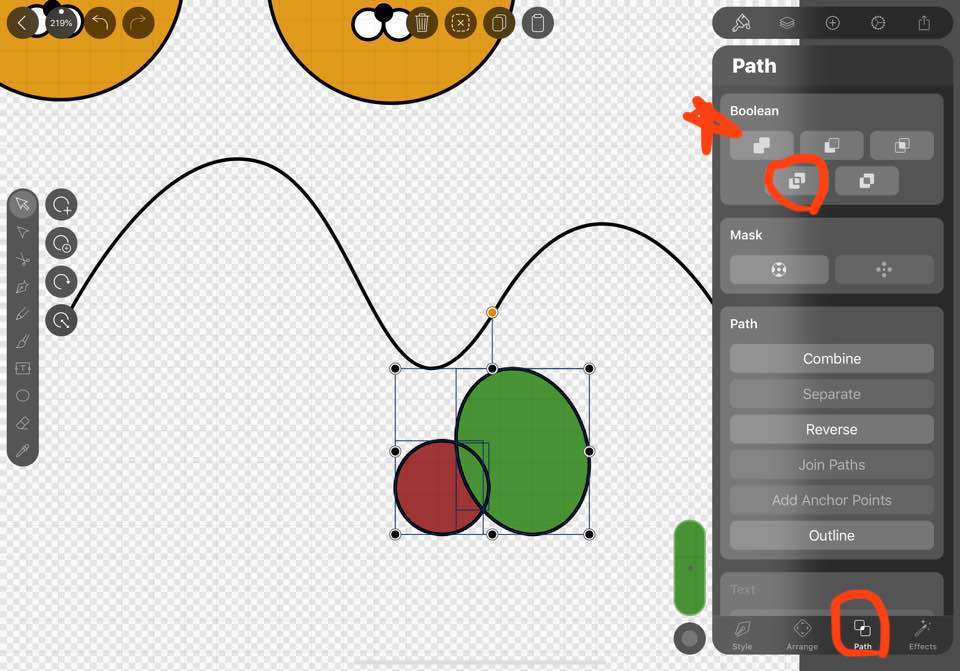
4.패스파인더(오브젝트 자르기/합치기)

대망의 패스 ! 패스파인더 기능도 물론 있답니다. 이제 거의 다 끝났어요~
다시 우측하단의 Path탭을 선택하시면 Boolean에 우리가 고대하던 바로 패스파인더가 나옵니다. ㅎㅎ
원 두개를 선택한뒤 Devide기능을 적용해줬어요. 과연~

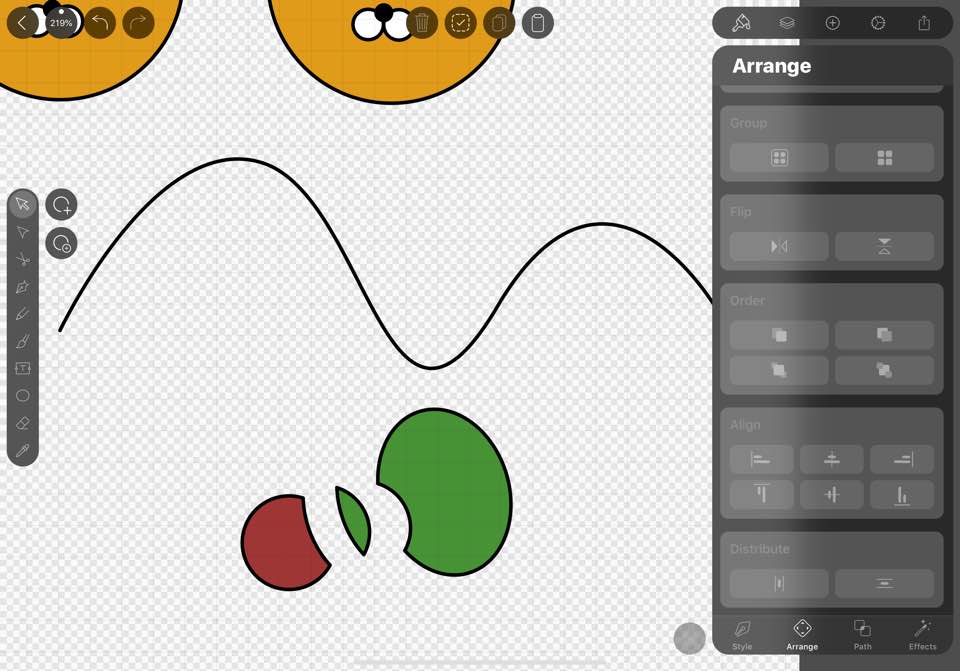
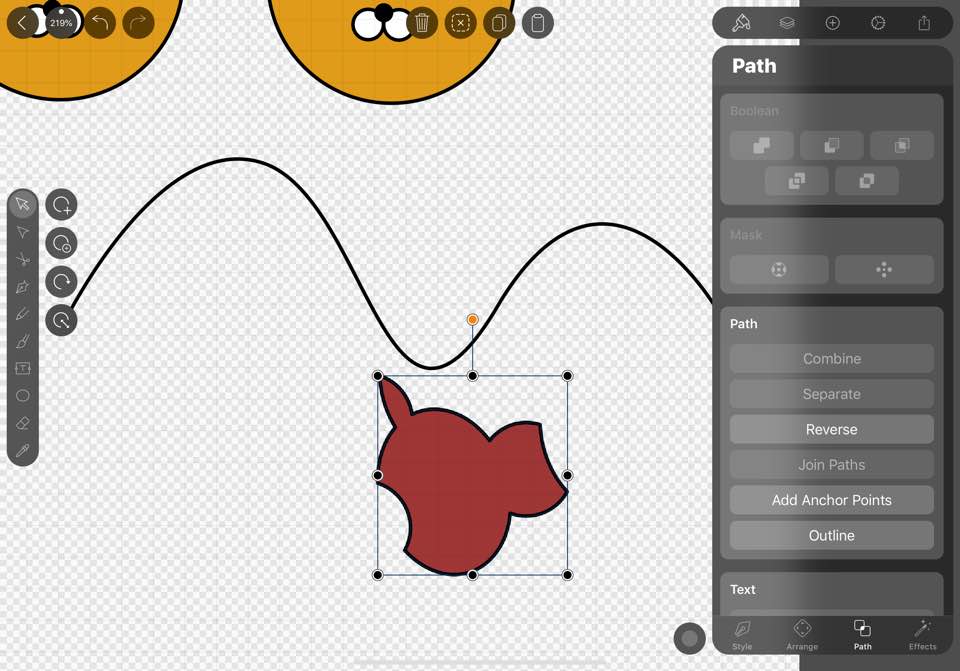
와우 겹친 부분이 모조리 잘 쪼개졌어요!

합치기도 잘 되구요~ㅋㅋ
이외에 이펙트 탭도 있고 여러 기능들이 더 있지만
주요 기능은 여기까지 하고 슬슬 마무리 할게요.
여기까지만 와도 일러스트레이터 하시던 분들은 다봤네 싶으실거에요 ㅎㅎㅎ
5. 캔버스 설정 및 내보내기

이전까진 하단 탭만 설명드렸다면, 이번엔 상단 탭들을 조금 설명해드릴께여.
우측 상단에 5개의 아이콘 보이시나요? 그중에 두번째 아이콘을 선택하시면 레이어 기능도 제공을 하구요.

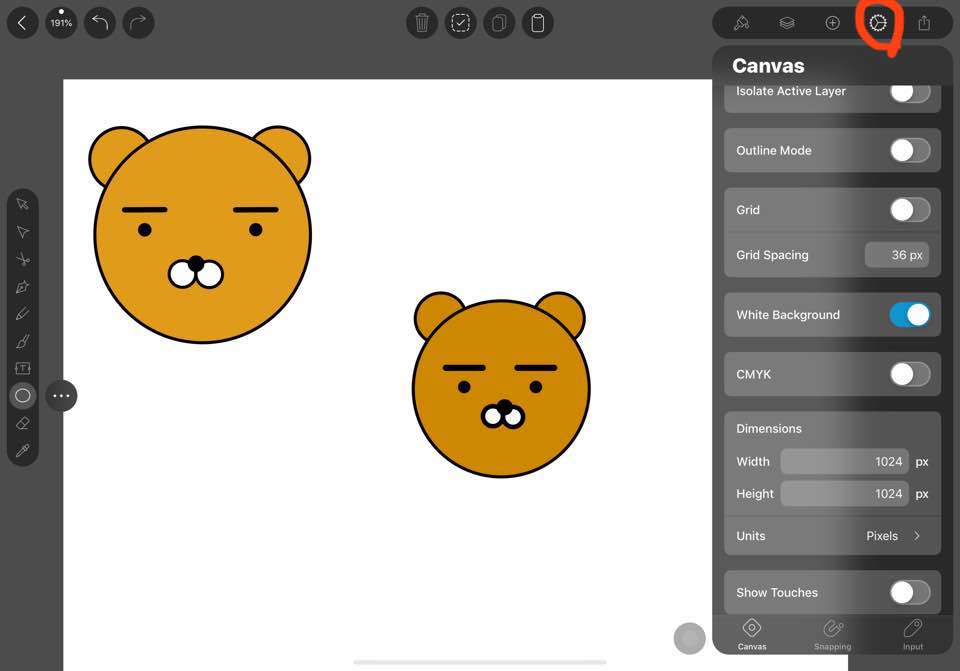
동그라미 친 부분을 선택하시면 캔버스 설정을 할 수 있어요.
캔버스 크기와 단위조절은 물론 그리드와 백그라운드, 아웃라인(외곽선 모드) 모드 모두 제공해 주네요~

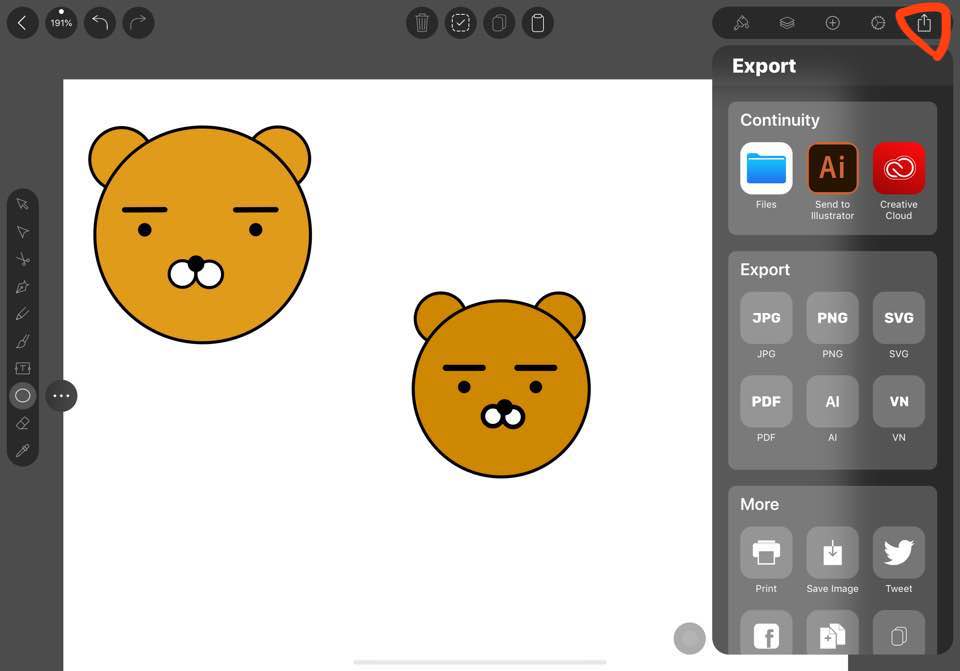
그리고 물론! 앞서 말씀드렸듯 마지막 동그라미 친 부분을 터치하시면
Ai 원본은 물론, jpg png svg 등등 확장자 전부 제공합니다 이대로 저장한다음에
이메일이나 에어드랍으로 컴퓨터에 푱 보내서 바로 작업이 가능합니다 ㅋㅋㅋ
아참, 애플펜슬을 가지고는 있지만 강좌를 만들땐 펜슬을 사용하지 않았어요!
모두 손가락 터치 조작이랍니다. 펜슬 없이도 작업 가능해요~
'디자인' 카테고리의 다른 글
| 일러스트 획 단면/정렬/둥글리기가 사라졌다?! (0) | 2021.11.25 |
|---|---|
| Figma에 대하여 + 협업 툴에 대한 경험과 생각 (0) | 2021.04.01 |
| [sketch] appearance, 텍스트 컴포넌트화/삭제하기 (0) | 2020.03.24 |
| [sketch] 반응형 디자인 하기 (0) | 2019.04.29 |
| [sketch] 아트보드 사이즈를 조절했더니 강제 종료 될 때 (0) | 2019.04.28 |




댓글